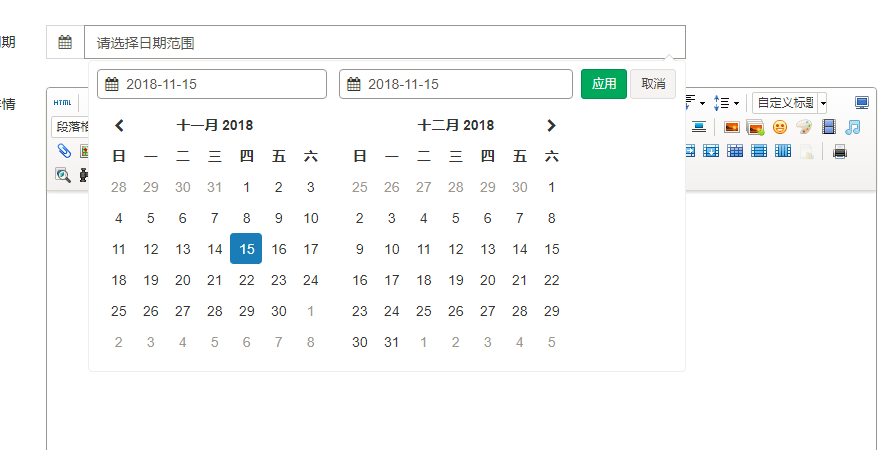
日期范围在我们网站项目开发中,也是不可以少的一项时间控件。比如网站后台日期范围查询,我们都会指定开始日期和结束日期来查询这个范围内的数据信息。

要实现以上功能,对于网站前端开发者来通常情况下都会运用到Bootstrap-daterangepicker日期和时间表单项目组件。
具体用到的CSS与JS文件有:
bootstrap/dist/css/bootstrap.min.css
bootstrap-daterangepicker/daterangepicker.css
jquery/dist/jquery.min.js
moment/min/moment.min.js
bootstrap-daterangepicker/daterangepicker.js
具体实现代码:
<script type="text/javascript">
$(function () {
$(".reservation").val("请选择日期范围");
$('.reservation').daterangepicker(
{
autoUpdateInput: false,
format: 'YYYY-MM-DD',
applyLabel: "应用",
cancelLabel: "取消",
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
},
).on('cancel.daterangepicker', function(ev, picker)
{
$("#reservation").val("请选择日期范围");
}).on('apply.daterangepicker', function(ev, picker) {
$("#reservation").val(picker.startDate.format('YYYY-MM-DD')+" 至 "+picker.endDate.format('YYYY-MM-DD'));
}
)
}
)
</script><input type="text" class="form-control pull-right reservation" id="reservation">
获取Bootstrap日期和时间表单组件:https://github.com/uxsolutions/bootstrap-datepicker