BootstrapSwitch滑动开关插件是一个对Bootstrap前端开发框架工具包实现的开关(switch)控件,它能够能开关的尺寸、颜色、动画、文本、事件处理等属性的自定义设置。
Bootstrap前端开发构架实现Switch(开关)依赖包括项:jQuery、Bootstrap和Bootstrap Switch CSS+Javascript
<link href="/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" rel="stylesheet">
<script src="/jquery/dist/jquery.min.js"></script>
<script src="/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
初始化引导开关
$("[name=nav]").bootstrapSwitch();
添加复选框
<input type="checkbox" name="nav"/>
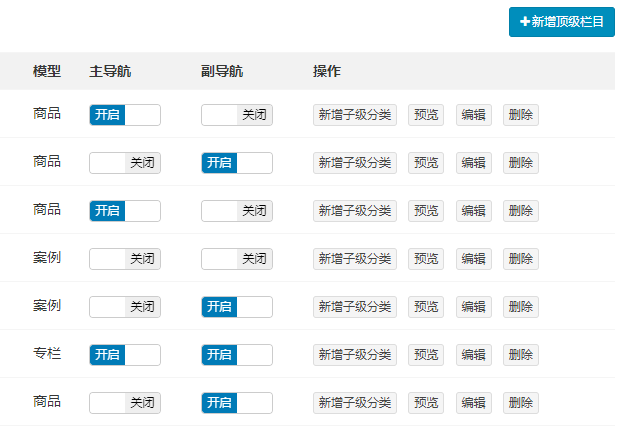
BootstrapSwitch应用实例

html代码,当状态值等于1时,复选框被选中,则为开启;否则状态值等于0,复选框未被选中,则为关闭。
<td style="height:30px;line-height: 30px;">
<input type="checkbox" {if condition='$v.classify_navigation_top eq 1' }checked{/if}
name="nav" data-id="{$v.classify_id}" data-nav="navigation_top"
value="{$v.classify_navigation_top}" />
</td>Jquery代码,主要初始化引导开关并自定义开启/关闭文本、大小、事件处理。通过事件处理函数当状态为真变量val等于1, 否则就等于0;在结合ajax异步处理全新数据返回结果。
$(document).ready(function () {
$("[name='nav']").bootstrapSwitch({
onText: "开启",
offText: "关闭",
handleWidth: "15",
labelWidth: "15",
onSwitchChange: function (event, state) {
if (state == true) {
var val = 1;
} else {
var val = 0;
}
$.ajax({
url: '{:url("category/ajax_update")}',
dataType: "json",
data: {'id': $(this).data("id"), 'type': $(this).data("nav"), 'value': val},
type: "POST",
success: function (data) {
if (data.msg != '') {
$('#msg').text(data.msg);
}
},
error: function (XMLHttpRequest, textStatus) {
alert(textStatus + ':' + XMLHttpRequest.status);
}
});
}
}).bootstrapSwitch('size', "mini");
});附:BootstrapSwitch初始化名称和属性
| 名称 | 属性 | 类型 | 说明 | 值 | 默认 |
|---|---|---|---|---|---|
| state | checked | Boolean | 复选框状态 | true, false | true |
| size | data-size | String | 复选框大小 | null, 'mini', 'small', 'normal', 'large' | null |
| animate | data-animate | Boolean | 激活开关 | true, false | true |
| disabled | disabled | Boolean | 禁用状态 | true, false | false |
| readonly | readonly | Boolean | 只读状态 | true, false | false |
| indeterminate | data-indeterminate | Boolean | 不确定状态 | true, false | false |
| inverse | data-inverse | Boolean | 反向开关方向 | true, false | false |
| radioAllOff | data-radio-all-off | Boolean | 允许用户不选中此单选按钮 | true, false | false |
| onColor | data-on-color | String | 开关左边的颜色 | 'primary', 'info', 'success', 'warning', 'danger', 'default' | 'primary' |
| offColor | data-off-color | String | 开关右侧的颜色 | 'primary', 'info', 'success', 'warning', 'danger', 'default' | 'default' |
| onText | data-on-text | String | 开关左边的文本 | String | 'ON' |
| offText | data-off-text | String | 开关右侧的文本 | String | 'OFF' |
| labelText | data-label-text | String | 开关中心句柄的文本 | String | ' ' |
| handleWidth | data-handle-width | String | Number | 左侧和右侧宽度(以像素为单位) | 'auto' or Number | 'auto' |
| labelWidth | data-label-width | String | Number | 中心句柄的宽度(以像素为单位) | 'auto' or Number | 'auto' |
| baseClass | data-base-class | String | 全局类前缀 | String | 'bootstrap-switch' |
| wrapperClass | data-wrapper-class | String | Array | 容器元素类(ES) | String | Array | 'wrapper' |
| onInit | Function | 要在初始化时执行的回调函数 | Function | function(event, state) {} | |
| onSwitchChange | Function | 执行开关状态更改的回调函数。如果返回false,状态将被恢复,否则不会发生任何更改。 | Function | function(event, state) {} |